[Tistory] 스킨 만들기 - 1.기본구조
시간이 남을 때 공부할 겸 티스토리 블로그 스킨을 직접 제작해보기로 했다.
먼저 구성을 확인하기 위해 티스토리 스킨 가이드를 확인했다.

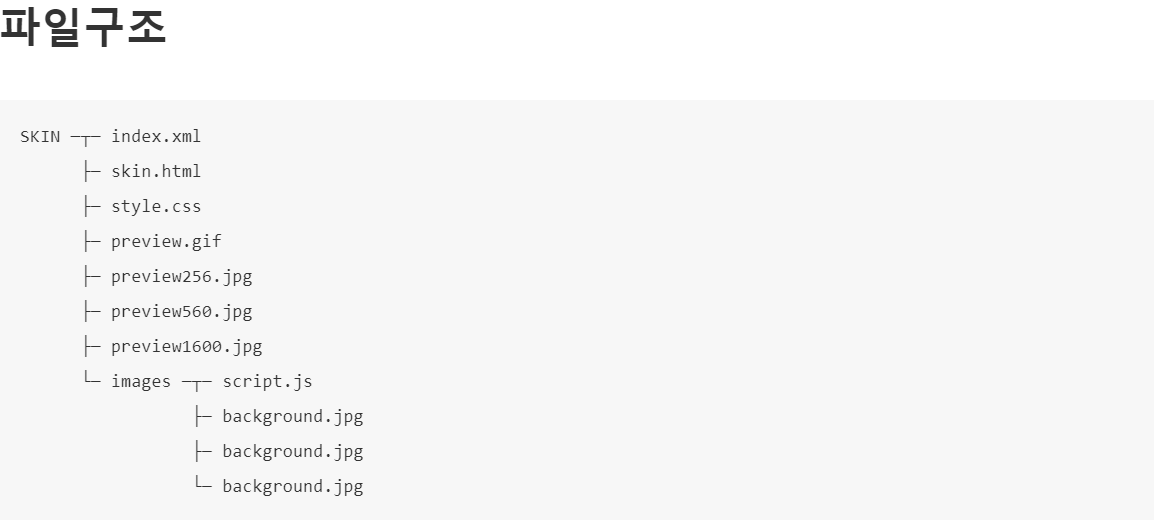
파일 구조 순서대로 하나씩 작성해보자.
1. index.xml
스킨에 대한 간단한 설정들에 대한 파일이다. 이름, 설명, 라이센스 등 기본 설명과 최근글 표시 갯수, 현재페이지 표시될 방명록 수 등 블로그 설정 기본값을 설정하는 파일이다.
사실 기본적인 내용은 아래 사이트에 접속하면 아주 자세하게 나와있다.
아래 사이트를 참고해서 작성하자.
참고 자료: https://tistory.github.io/document-tistory-skin/common/index.xml.html
스킨 정보 파일 (index.xml) · GitBook
스킨 정보 파일 스킨에 필요한 정보를 담고 있는 xml 파일로 이 파일이 변경되면 스킨의 모든 설정이 초기화됩니다. 기본 스킨 1.1 tistory http://notice.tistory.com tistoryblog@daum.net 5 5 5 10 30 3 0 0 25 27 30 30
tistory.github.io
2. skin.html
공식 설명을 보면 [스킨의 메인 템플릿 파일로 치환자를 사용해 각 url에 해당하는 HTML 결과물로 치환됩니다.] 라고 적혀있다. 쉽게말하면 그냥 템플릿 구성을 하는 파일이다. 즉, 실질적으로 우리가 편집해야하는 파일이다.
먼저 헤드 부분이다.
<head>
<meta charset="utf-8">
<link rel="stylesheet" media="screen" type="text/css" href="./style.css">
<title></title>
</head>본 코드는 먼저 charset을 설정해주고 style.css와 stylesheet를 연결해줬다.
<title> 부분은 페이지의 타이틀을 설정해주는건데 tistory에서는 공통치환자를 지원해주기 때문에 [Tistory] 스킨 만들기 - 1.기본구조을 적어주었다.(혹시 블로그 이름을 바꿀 때 쉽게 적용시켜주기 위해서. 즉, 편의성을 위해)
이제 body 부분을 작성할 차례다.
가장 먼저 tistory 설명을 읽어보면 <s_t3>: 티스토리 공통 javascript 삽입 (필수) 라는 글을 확인할 수 있다.
<body>
<s_t3>
...
</s_t3>
</body>즉, 시작을 하기위해서는 위와 같은 틀을 기본으로 잡아줘야한다.
skin.html에 대한 설명은 다시 한 번 게시물로 작성할테니 지금은 생략하겠다.
안의 내용 역시 공통치환자를 적극적으로 활용해야한다.
참고: https://tistory.github.io/document-tistory-skin/common/global.html
공통 · GitBook
카테고리 글 리스트 tt-body-category
tistory.github.io
3. style.css
css 분리를 위한 파일이다.